Делаем сами анимированную картинку (баннер)
В период кризиса полезно уметь делать все самому и не переплачивать лишнее. Сделаем сами рекламный баннер. Если в рекламе Вашей деятельности пока нет особой необходимости, порадуем себя или ребенка анимированной картинкой (аватаркой) или, даже, мини-мультиком.
В этом ничего сложного нет.
Прочитаем требования к размерам баннеров. Пусть он будет 240х200. В данной статье рекламировать ничего не станем, наш баннер будет посвящен безопасному поведению на дорогах.
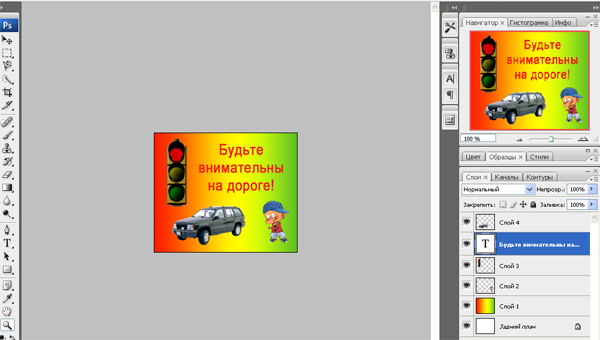
1. В фотошопе (любой графической программе) сделаем несколько заготовок - фотографий. Изначально зададим им нужный размер. Проверим вес (баннер должен быть очень легким).
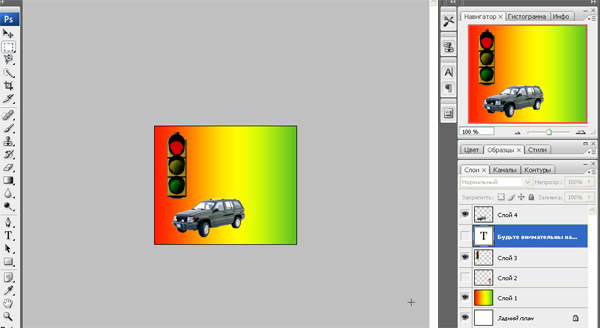
Сохраним все в формате Gif.

Работая в фотошопе, очень удобно сделать готовую картинку, а потом сохранять отдельные ее фрагменты, поочередно отключая разные слои.

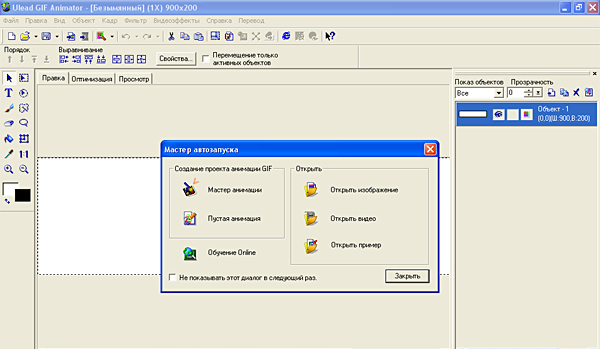
2. Запускаем программу Ulead Gif Animator. Скачать программу (размер: 10,64 MБ) можно тут: http://depositfiles.com/ru/files/6penkosvg
3. Открывается окно, в котором мы выбираем «Мастер анимации».

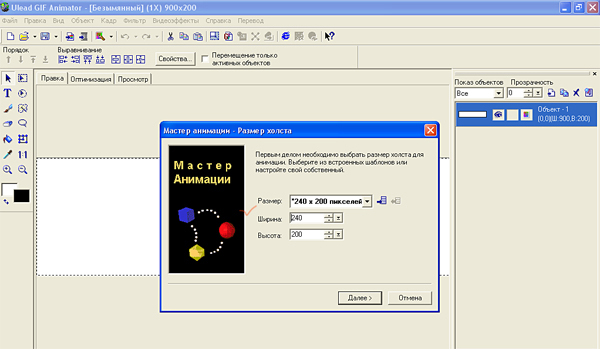
4. Устанавливаем нужный размер кадров (у нас это 240х200).

Внимание! Чтобы кадры не обрезались в готовом баннере, размеры должны точно совпадать с теми, которые Вы задали для ваших фото. Щелкаем кнопку «Далее».
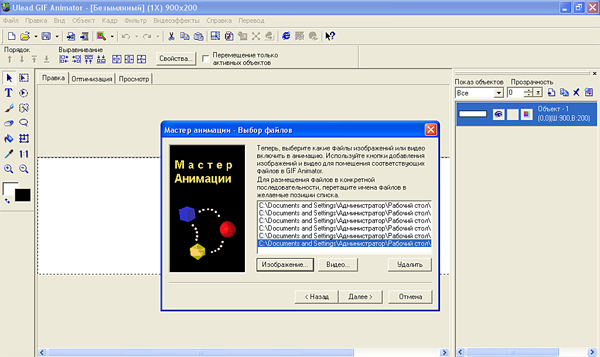
5. Теперь, жмем на кнопку «Изображение» и выбираем в нужной последовательности подготовленные заготовки – картинки.


Когда все изображения будут отобраны, нажимаем кнопку «Далее».
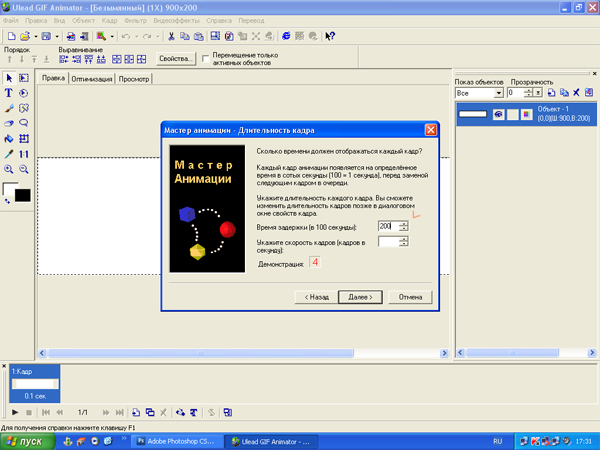
6. Теперь мастер анимации предлагает нам задать скорость смены кадров. Предварительно поставим 200. Щелкаем кнопку «Далее».

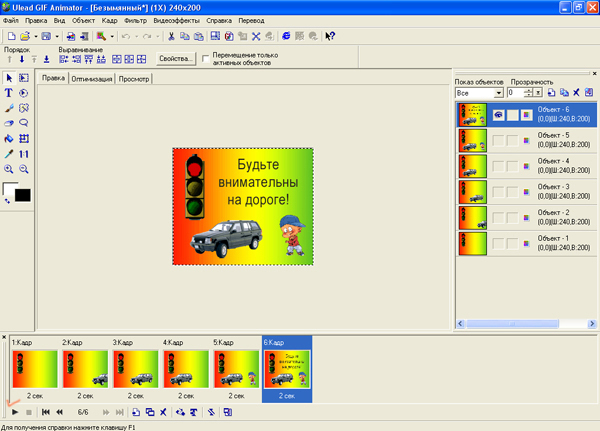
7. Приступаем к самому интересному – созданию «анимашки».
Перед нами представлены кадры анимированной картинки. Внизу под ними указывается скорость их смены.
Нажмем на черный треугольничек в левом нижнем углу – «плей». Запустим анимацию. Чтобы остановить просмотр, нажмем на соседний черный квадратик – «стоп».

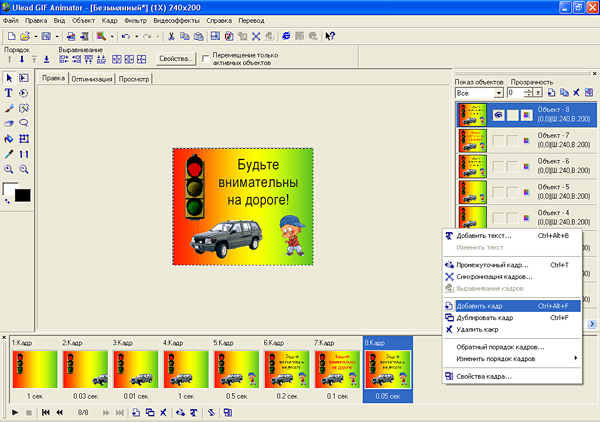
Пока у нас получилось, что картинки сменяются с одинаковой скоростью, нет эффекта движения машины, а текст не успевает прочитываться. Добавим еще несколько картинок с красно – черным текстом. Для этого нужно на последней картинке нажать правой кнопкой мыши и выбрать - «добавить кадр». Появился пустой кадр.

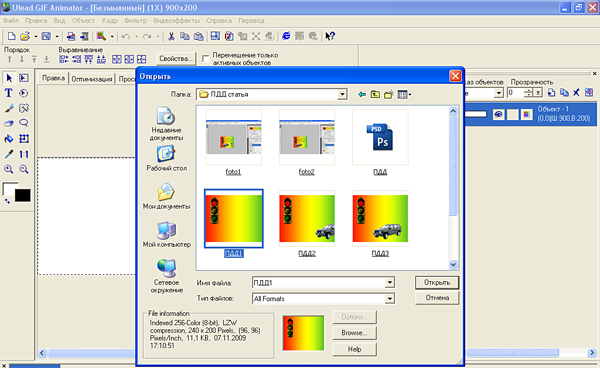
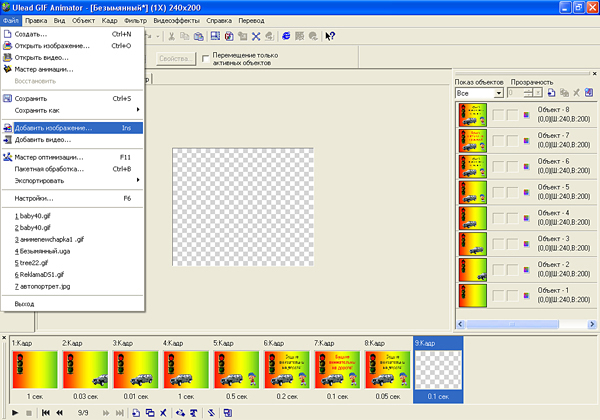
Теперь вставим в него картинку. Для этого в верней панели инструментов откроем «Файл» - «Добавить изображение».
Откроем нашу папку и добавим недостающие картинки. (Или сделаем еще и потом уже добавим).

8. Опытным путем подберем время экспозиции.
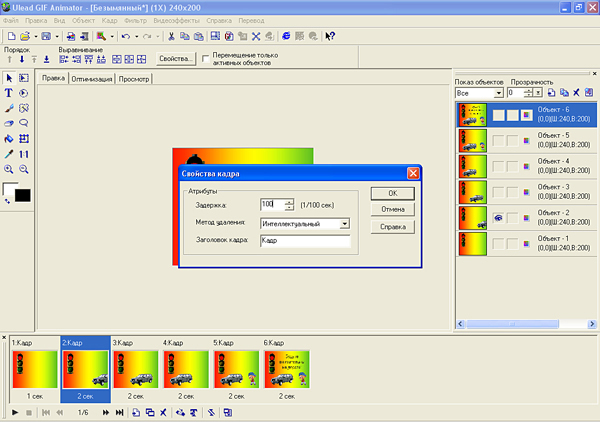
Для этого жмем правой кнопкой мыши по нужному кадру. Выбираем «Свойства кадра».

Устанавливаем нужное время демонстрации кадра, при необходимости проводим корректировку.

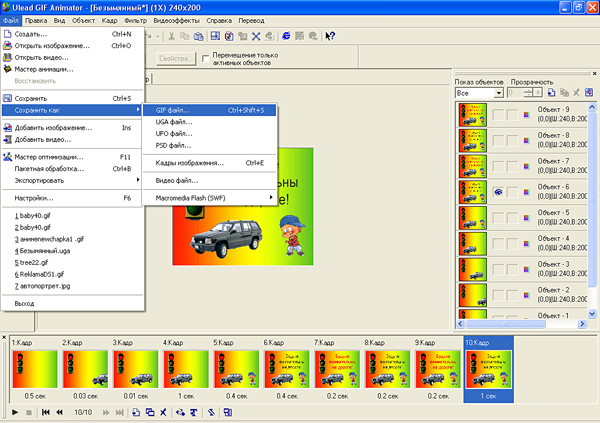
9. Все получилось так, как мы задумали. Теперь можно сохранить результаты нашей работы. Для этого открываем на верхней панели инструментов вкладку «Файл» - «Сохранить как» - «GIF файл».

Итак, мы получили готовый баннер (анимированную картинку).
Смотрим: banner 14 PDD.gif (117 Kb)
Любой сайт интернета пещрит огромным разнообразием баннеров. Многие выполнены творчески, с «изюминкой», на них сразу хочется нажать.
А сколько интересных «анимашек» - «аватарок» можно сделать? Все в ваших руках!
Творческих Вам успехов!
Автор статьи и скриншотов : Осьмакова Марина Васильевна




